
In the ever-evolving world of web development staying on top of the latest tools is crucial for productivity, efficiency, and staying competitive. Whether you’re a seasoned developer or just starting, having the right tools in your arsenal can make a significant difference in the quality and speed of your work. Here’s a rundown of essential tools every web developer should know:
Text Editors & IDEs
Visual Studio Code (VS Code) Visual Studio Code has become the go-to text editor for many developers. It’s lightweight, customizable, and boasts a vast library of extensions that cater to different programming languages and frameworks. Its integrated terminal, Git support, and debugging capabilities make it a powerful tool for both front-end and back-end development.
Sublime Text Another popular text editor, Sublime Text, is known for its speed and efficiency. Its “Goto Anything” feature, split editing, and highly customizable interface make it a favorite among developers who prefer a minimalist setup.
JetBrains WebStorm: For those who prefer a more robust integrated development environment (IDE), WebStorm by JetBrains is a great choice. It offers intelligent code completion, on-the-fly error detection, and powerful navigation features specifically designed for JavaScript, TypeScript, and other web technologies.
Version Control Systems
Git & GitHub Git is the most widely used version control system that allows developers to track changes, collaborate with others, and manage their code efficiently. GitHub, a cloud-based Git repository hosting service, provides a platform for collaborative development, pro ject management, and sharing code with the community.
GitLab
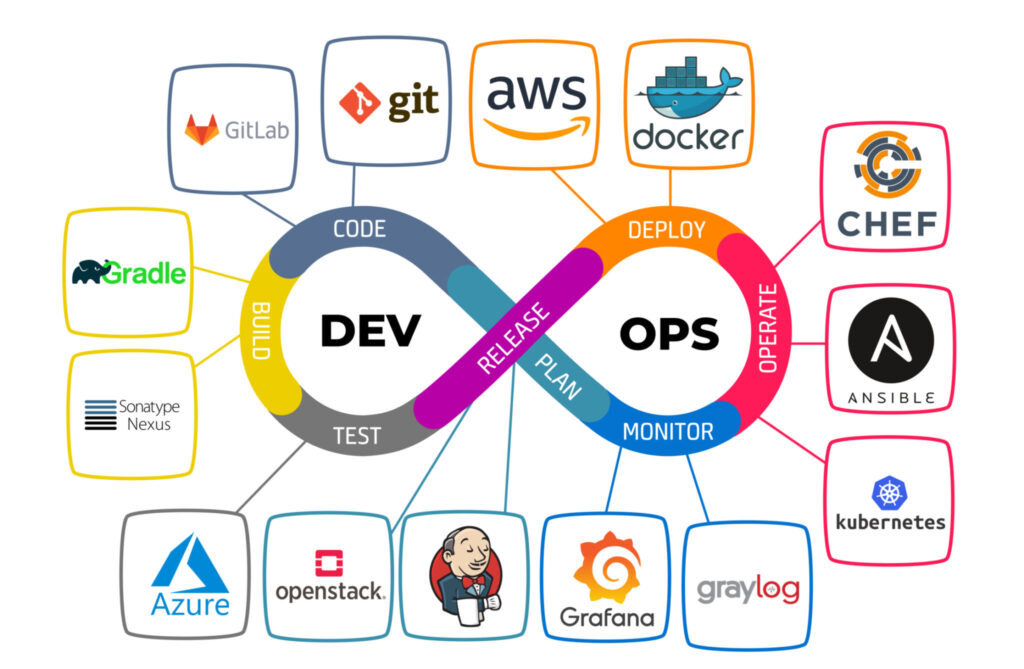
Similar to GitHub, GitLab offers version control but also includes built-in CI/CD (Continuous Integration/Continuous Deployment) capabilities, making it a comprehensive tool for DevOps practices.
Package Managers
Yarn
Yarn is an alternative to npm that focuses on speed, reliability, and security. It offers deterministic dependency resolution, which means the same dependencies are installed in the same way on every machine, reducing potential issues during development.
npm (Node Package Manager) :
npm is the default package manager for Node.js, and it’s essential for managing dependencies in JavaScript projects. With npm, developers can easily install, update, and manage packages, ensuring that their applications are using the correct versions of libraries and frameworks.
Front-End Frameworks
Angular
Maintained by Google, Angular is a comprehensive framework for building single-page applications (SPAs). It provides a rich set of tools and features out-of-the-box, including two-way data binding, dependency injection, and comprehensive routing solutions.
React
Developed by Facebook, React is a popular JavaScript library for building user interfaces. Its component-based architecture and virtual DOM make it highly efficient for creating dynamic, responsive web applications.
Vue.js
Vue.js is a progressive JavaScript framework that is easy to integrate into projects. It’s known for its simplicity and flexibility, making it a great choice for both small and large-scale applications.
Angular
Maintained by Google, Angular is a comprehensive framework for building single-page applications (SPAs). It provides a rich set of tools and features out-of-the-box, including two-way data binding, dependency injection, and comprehensive routing solutions.
Task Runners & Module Bundlers
Webpack Webpack is a powerful module bundler that allows developers to bundle JavaScript files for use in a browser. It handles the dependency graph and offers features like code splitting and lazy loading, which improve performance and user experience.
Gulp Gulp is a task runner that automates repetitive tasks like minification, compilation, and testing. With its vast ecosystem of plugins, Gulp can be configured to optimize workflows and reduce the manual overhead in the development process.
CSS Preprocessors
Sass (Syntactically Awesome Style Sheets)
Sass is a CSS preprocessor that extends CSS with features like variables, nested rules, and mixins. It helps developers write more maintainable and scalable CSS by allowing them to reuse and organise their styles more effectively.
LESS
LESS is another CSS preprocessor that offers similar features to Sass, with a slightly different syntax. It’s often used with frameworks like Bootstrap to make customizing styles easier and more efficient.
Development Tools & Extensions
Chrome Developer Tools Chrome DevTools is an essential set of web authoring and debugging tools built directly into the Chrome browser. It allows developers to inspect the DOM, analyse network activity, debug JavaScript, and optimise performance in real-time.
Postman Postman is a powerful API testing tool that simplifies the process of developing, testing, and documenting APIs. Its user-friendly interface and extensive features make it an indispensable tool for backend developers.
ESLint ESLint is a static code analysis tool for identifying and fixing problems in JavaScript code. It enforces coding standards and helps prevent common errors, leading to cleaner and more consistent codebases.
Deployment & Hosting Platforms
Netlify Netlify is a popular platform for deploying modern web projects. It supports continuous deployment from Git, serverless functions, and instant rollbacks, making it an excellent choice for front-end developers.
Vercel Vercel is another platform for deploying front-end frameworks and static sites. It integrates seamlessly with Git and offers features like automatic scaling, custom domains, and edge caching to deliver fast, reliable web applications.
Docker Docker is a containerization tool that enables developers to package applications and their dependencies into containers, ensuring consistent environments across different machines. This is particularly useful for deploying and scaling applications in production.
Performance & Optimization Tools
Lighthouse Lighthouse is an open-source tool from Google that helps improve the quality of web pages. It provides audits for performance, accessibility, SEO, and more, offering actionable insights to optimize websites for better user experiences.
Web Page Test
WebPageTest is a tool for testing the speed and performance of websites. It provides detailed metrics, waterfall charts, and suggestions for improving load times, making it an invaluable resource for optimizing site performance.
Conclusion
Staying updated with the latest tools is crucial for web developers aiming to build efficient, scalable, and maintainable applications. The tools mentioned above cover a broad spectrum of the web development process, from writing code and managing dependencies to testing, deployment, and optimization. By mastering these essential tools, developers can streamline their workflows, collaborate more effectively,
and deliver high-quality web applications.


Not only will a network administrator keep you safe, but you will not have to waste as much time going through unwanted emails. Protect yourself before the inevitable happens.